使用 @inline 动作标签显示REDCap上传图像内容
REDCap 上传的图片和PDF文件默认不在网页展示,需要下载打开才能查看,不够一目了然。大部分情况下我们上传的检查结果或资料,在网页直接查能帮我们更快掌握所需信息。以前我是使用 Image Viewer 外部模块在线显示图片内容,需要针对每个要显示的字段进行设置,不够方便。但前几天在新建工具表时,发现 @inline 动作标签可以实现图片在线显示功能,比起使用 Image Viewer 更简单,也不需要额外安装外部模块,使用方法非常方便简单,和大家分享下:
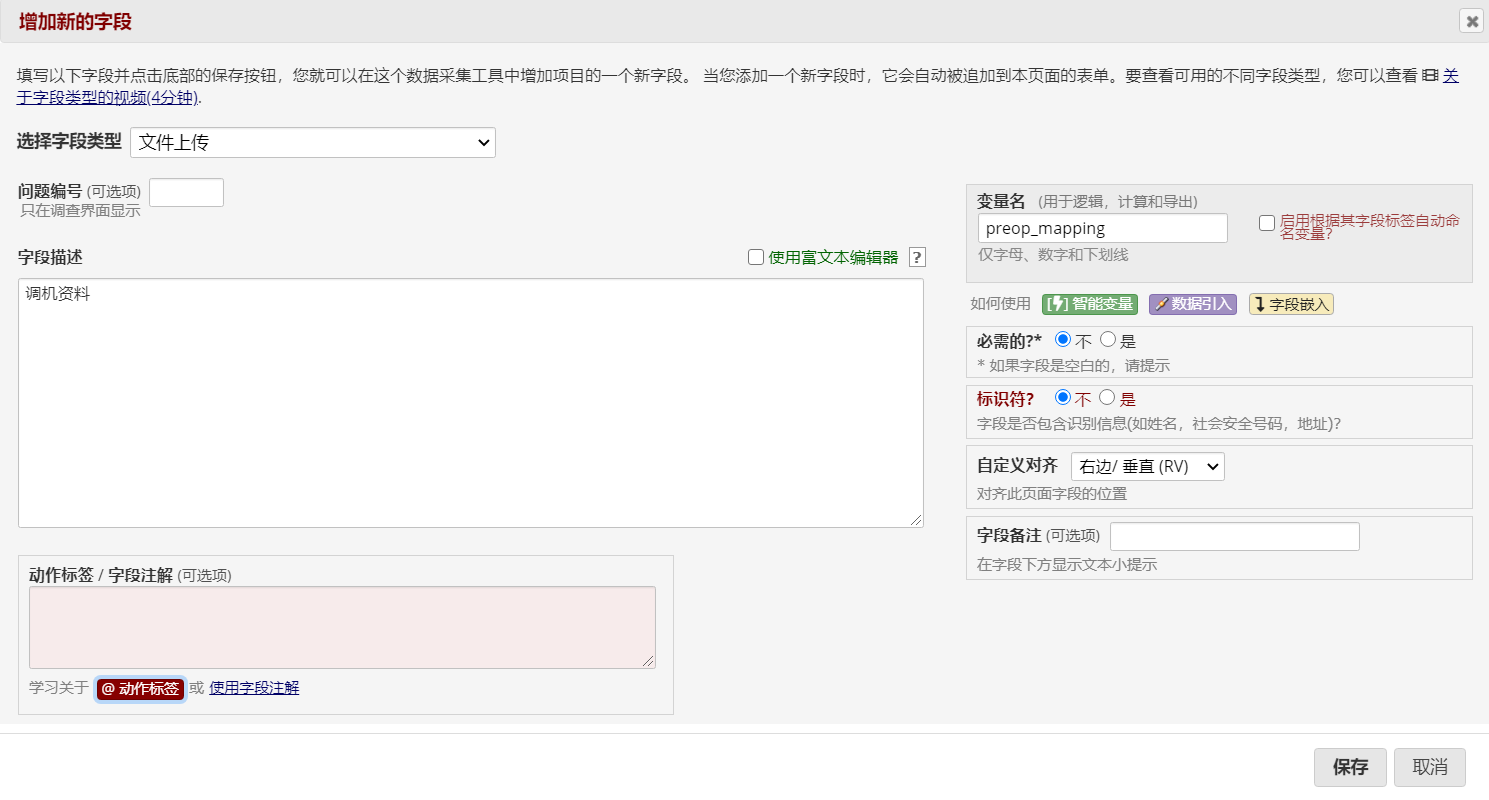
在工具表中新建一个文件上传 类型的字段:

点击动作标签/字段注释框下方 @动作标签 ,在弹出界面找到 @inline 并点击增加:


可以看到在 动作标签/字段注释 框内出现 @inline 动作标签,点击保存该字段。
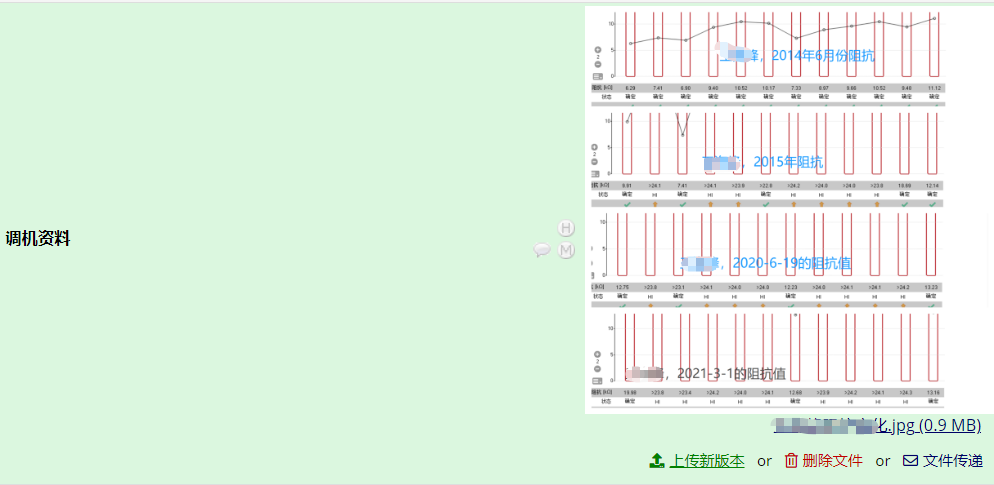
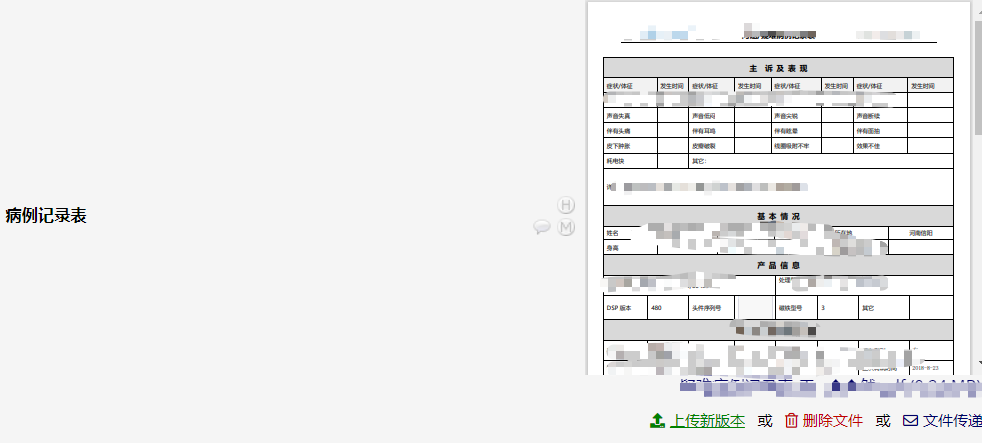
我们上传 png 图片文件看一下 显示效果:

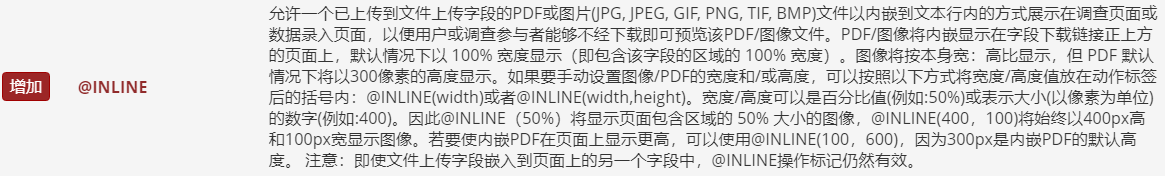
@ inline 标签支持 PDF 或图片(JPG, JPEG, GIF, PNG, TIF, BMP),文件以内嵌到文本行内的方式在调查页面或数据录入页面直接显示,以便用户或调查参与者不需下载即可预览该 PDF 或图像文件。
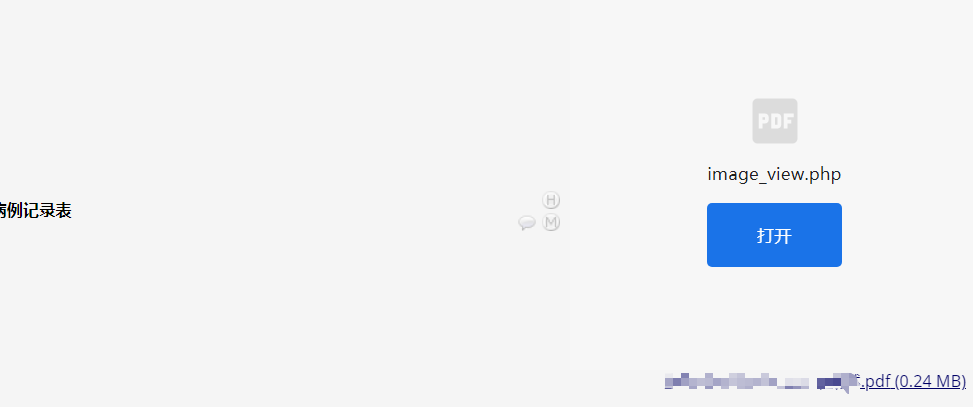
美中不足,图片文件无论Chrome、Firefox 和 Edge浏览器都能正常显示,但是上传的 PDF 文件在 Chrome 浏览器会显示 一个 view_image.php 图标,不能正常显示内容,仍需下载查看。这是一个REDCap 的 bug,逛 REDCap 联盟论坛消息是在10.8标准版本修正该bug,但目前为止,10.8.3版本这种情况仍存在。

好在 PDF 文件在 Edge和 Firefox 浏览器都能正常显示,可以考虑更换浏览器查看。

动作标签 @action tag 可以实现字段的计算、隐藏、指定默认值、限制多选选项等功能,虽然功能强大,但没有增加数据录入界面和调查工具表界面的内容,很好保持了输入和调查界面的简单和整洁,颇得人狠话不多精髓,多多使用。